

- #Android emulator react native mac how to#
- #Android emulator react native mac install#
- #Android emulator react native mac android#
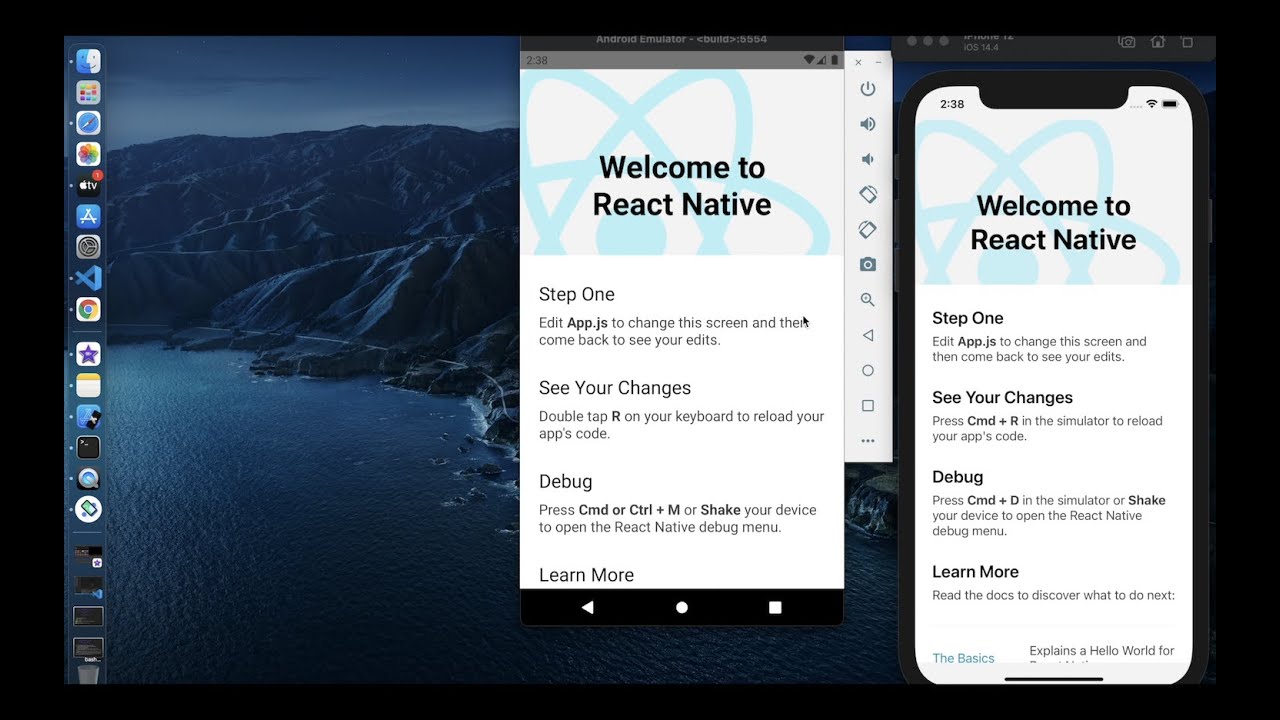
This command will start building your app using the installed Gradle compiler shipped with the Android Studio then run the Metro bundler to bundle your app and execute the app on the emulator as shown in the following screenshots. Once the integrated terminal is opened, you can start writing the "react-native run-android" command. You can run commands in any external terminal but for the purpose of this post, we are going to use the integrated terminal. Then, click View > Integrated Terminal to be able to run commands in the integrated terminal inside Visual Studio Code. To do so, open Visual Studio Code (or your preferred code editor) then click "Open Folder" and open the root directory of your React Native app (not the Android directory).

The last and final step is to run your React Native app in the opened Android emulator. Step 3: Run your React Native app with "react-native run-android" command If you have successfully opened your Android device emulator as shown in the screenshot above then it's time to move to the next step. To do so, open Android Studio, then click "Open an existing Android Studio Project" as shown in the screenshot below: The first step is building the app on Android Studio. Step 1: Build the react native app on Android Studio Once you have all the above software and tools installed and ready, please follow the following steps in the same order.
#Android emulator react native mac install#
If not, then you can download and install it here. You have Android Studio installed on your mac.You have a good understanding to mobile development and react native.Before you continue reading this post please make sure that:
#Android emulator react native mac how to#
This post will explain how to run the "react-native run-android" command on mac in a very few easy steps. Step 3: Run your React Native app with "react-native run-android" command. Running Our React Native Apps on Android Plug in your Android device or open an emulator Open a Terminal window and run: cd /path/to/template npm install &.Step 2: Make your Android emulator ready.Step 1: Build the react native app on Android Studio.You can go directly to each step using the following links: In this post, we'll go through the easiest steps to run the React Native Android apps on mac.


 0 kommentar(er)
0 kommentar(er)
